Setting Up Backups
To provide extra security, you can also set up a live backup of your textbook to be hosted on GitHub. This page gives the instructions for setting this up.
Create GitHub Repository
- If you haven’t already, ask another textbook author to join the ksu-cs-textbooks organization on GitHub.
- Create a new repository on the ksu-cs-textbooks organization on GitHub.
- The name of the repository should match the desired URL for your textbook (e.g.
https://ksu-cs-textbooks.github.io/<repo_name>) - Do not initialize the repository with a README file.
- The repository itself should be private.
- The name of the repository should match the desired URL for your textbook (e.g.
Mirror GitLab Repository to GitHub
- On the CS GitLab Server, open the repository and go to the Settings -> Repository menu.
- Expand the Mirroring Repositories section.
- In the Git repository URL, enter the SSH URL for the GitHub repository in the box.
- You must add
ssh://to the front of the repository, and also change the colon between the hostname and the organization name to a slash/. - For example,
git@github.com:ksu-cs-textbooks/hugo-starter.gitbecomesssh://git@github.com/ksu-cs-textbooks/hugo-starter.git
- You must add
- For Mirror Direction choose Push
- Click the Detect Host Keys button. It should show a key fingerprint for GitHub in a few seconds. THIS IS IMPORTANT! There is no way to do this after the fact.
- For Authentication Method choose SSH Public Key.
- Do not check Keep divergent refs - since we don’t want to commit directly to GitHub, we don’t need this.
- Checkmark Mirror only protected branches. Only the
mainormasterbranch will be mirrored. - Click Mirror Repository to save the settings.
Once that is done, you’ll need to add an SSH public key to your GitHub Account.
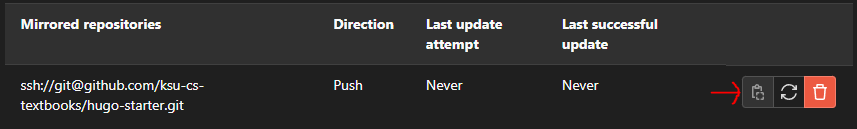
- Click the Copy SSH Public Key button in the list of mirrored repositories on GitLab.
- On GitHub, navigate to Settings -> SSH and GPG Keys
- Click New SSH Key and paste that key. Give it a name like CS GitLab <Textbook> to help keep track of it.
- Click Add SSH Key to save it.
- Go back to GitLab, and click the Update Now button (right next to the Copy SSH Public Key button). That will try to mirror the repository. After a few seconds, you should see the content appear in GitHub.
Update the Website
In order to properly build the backup site on GitHub, several changes must be made to the existing website directory.
- Create a folder
.githubto store GitHub specific configuration files. - Create the file
.github/workflows/gh-pages.ymlwith the following content:
# https://github.com/peaceiris/actions-hugo
name: GitHub Pages
on:
push:
branches:
- main # Set a branch to deploy
pull_request:
jobs:
deploy:
runs-on: ubuntu-20.04
concurrency:
group: ${{ github.workflow }}-${{ github.ref }}
steps:
- uses: actions/checkout@v3
with:
submodules: true # Fetch Hugo themes (true OR recursive)
fetch-depth: 0 # Fetch all history for .GitInfo and .Lastmod
- name: Setup Hugo
uses: peaceiris/actions-hugo@v2
with:
hugo-version: '0.101.0'
# extended: true
- name: Build
run: hugo -b "https://ksu-cs-textbooks.github.io/hugo-starter"
- name: Deploy
uses: peaceiris/actions-gh-pages@v3
if: ${{ github.ref == 'refs/heads/main' }}
with:
github_token: ${{ secrets.GITHUB_TOKEN }}
publish_dir: ./publicUpdate the -b "https://ksu-cs-textbooks.github.io/hugo-starter" to match the URL where the site will be deployed (e.g. https://ksu-cs-textbooks.github.io/<repo_name>)
Update the two instances of main to master if needed to match your repository configuration. You can also update the value of the hugo-version variable to match your desired Hugo version.
Note
For more advanced configuration, copy config.toml to github.toml and then edit that file to update the baseURL and other settings. Update the command to hugo --config github.toml to use that configuration file for deployment on GitHub.
- [Optional] Create the file
.github/dependabot.ymlwith the following content:
version: 2
updates:
# Maintain dependencies for GitHub Actions
- package-ecosystem: "github-actions"
directory: "/"
schedule:
interval: "daily"
# Git Submodules
- package-ecosystem: "gitsubmodule"
directory: "/"
schedule:
interval: "daily"This will help keep any underlying GitHub actions updated, and it will also send emails when the theme has been updated.
- Once these changes are made, commit and push them to GitLab. You should also see them mirrored to GitHub as well.
Configure GitHub Pages Environment
Now that the site has the required GitHub configuration, we need to set up GitHub Pages to deploy the rendered site.
- Once the site is updated, GitHub should automatically run the
gh-pagesaction. You can click the Actions tab on GitHub to see that the action completed successfully. - On the GitHub repository, click the Settings tab and navigate to the Pages option.
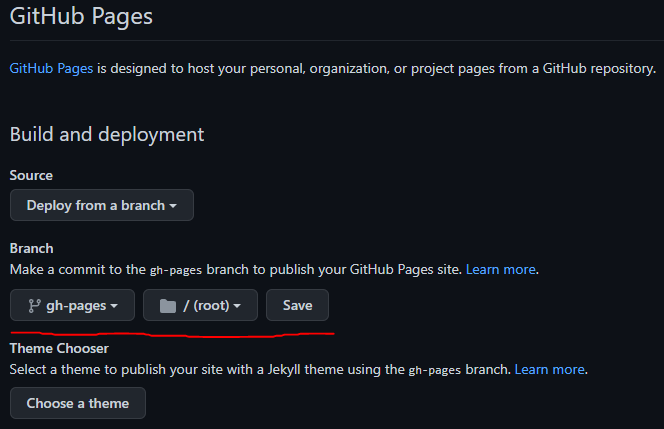
- Under the Branch heading, choose the
gh-pagesbranch and the/ (root)folder, then click Save
- After a minute or so, the GitHub Pages deployment should finish. On the main repository page, you should see is as an active environment on the right side.
- Once that is done, you can click on the github-pages environment, and click View Deployment to see the live version of the site.
Add to Homepage
The textbook backups are listed on the homepage available at https://ksu-cs-textbooks.github.io/. That page can be updated by editing this index.html page in the base repository. Anyone who is an owner of the group should be able to edit it. When you commit an edit to that page, it will automatically deploy and update.