Update 2024
In Summer 2024 this theme was updated to match version 6.0.0 of the base Hugo Relearn Theme
New Features
A full list of changes to the theme can be found on the What’s New page and in the Documentation.
Some notable feature updates:
- Swagger Shortcode now OpenAPI
- Attachments Shortcode now Resources
- Many Shortcodes & Markdown Items Throw Errors/Warnings on Missing Resources - Configurable
- Math No Longer Requires Shortcodes if Passthrough Enabled
- IE 11 Support Removed
- FontAwesome Updated to 6.5.2
- Frontmatter menuTitle now linkTitle
- Configuration file moved from
config.tomltohugo.tomlto match Hugo changes - Lots of theme configuration options were added to
hugo.toml
In addition, the theme now supports installation via Hugo Modules as well as Git Submodules. We plan to migrate all textbooks to a Hugo Modules setup since it is more portable and easy to configure. More Information.
Upgrading and Switching to Hugo Modules
To Upgrade the theme and switch from a Git Submodule to a Hugo Module, do the following:
- Ensure that a recent version of Go and Git is installed.
- Install Hugo v0.126.1 or later.
- Initialize the Hugo Module system. The name of the module doesn’t matter since it won’t be used - just use the name of the repository, such as
hugo mod init cis598-textbook. This should create a filego.modlisting the name of the module and the version ofgoused.- The module import is already defined at the bottom of the new
hugo.tomlfile and doesn’t need to be configured.
- The module import is already defined at the bottom of the new
- In the textbook directory, remove the submodule using
git rm themes/hugo-theme-relearn. This should remove that directory as well as update the.gitmodulesfile to remove the submodule. If desired, also delete thethemesdirectory itself usingrmdir themes. - Create a new file
hugo.tomlusing this sample file as a template.- Look for items labelled
# TODO changemeto see what settings should be updated for each site. Many settings can be carried over from the existingconfig.tomlbut some settings are new. Configuration Documentation. - One recommendation is to use the Todo Tree extension in VS Code, which will highlight comments containing
TODOand other keywords, making them easy to find. - The theme has changed how URLs are handled for sites served in subdirectories (such as
textbooks.cs.ksu.edu/cis598). ThecanonifyURLssetting is deprecated and should be set tofalse, along with therelativeURLssetting set tofalse. This may break some image links - see below.
- Look for items labelled
- Once the configuration is updated in
hugo.toml, delete the existingconfig.tomlas it is no longer needed. - Install the Hugo module using
hugo mod get -u. This should install the module and create a filego.sumthat includes the checksums of the module dependencies.- In the future, use
hugo mod getto get the current version specified, orhugo mod get -uto update the version to the latest in GitHub. - Running
hugo serveorhugo buildwill also install the module if needed.
- In the future, use
- Check for files such as
Dockerfile,.github/workflows/gh_pages.yml,.gitlab-ci.ymlor similar and update the version of Hugo to v0.126.1.- Sample Dockerfile that works with Hugo modules instead of git submodules.
Before testing the site, there are a few content changes that must be made.
Content Changes
Updates to ref and relref shortcode
In newer versions of Hugo, the ref and relref shortcode must be delimited using % % instead of < >. Many of our textbooks use the old delimiter. This will result in errors such as this when building the textbook:
ERROR "/home/russfeld/web/cis598-textbook/content/0-introduction/01-syllabus/_index.md": link 'HAAHUGOSHORTCODE14s0HBHB' is not a page
WARN "/home/russfeld/web/cis598-textbook/content/b-schedule/01-fall2022.md": WARNING you must call the ref / relref shortcode with '% %' instead of '< >' to work correctly for the anchor target attributeTo fix this, the following regex find/replace can be used in VS Code:
Search:
\{\{<\s*(rel)?ref ([^>]*)\s*>\}\}Replace:
{{% $1ref $2 %}}These errors can be switched to warnings in hugo.toml but it is best to deal with them directly so they don’t cause problems in the future.
Updates to youtube shortcode
The youtube shortcode may also need to be updated as described above, but in the other direction.
To fix this, the following regex find/replace can be used in VS Code:
Search:
\{\{%\s*youtube (.*)\s*%\}\}Replace:
{{< youtube $1 >}}Updates to Images and Other Resources
Newer versions of Hugo can also verify the path of any images and resources included in the page. This is helpful for finding broken links or missing images. Unfortunately, it cannot verify any items stored in the static directory since it is not processed through the content pipeline. Many of our textbooks store all images and resources in the static folder, which is fine, but it means that the build process cannot verify that there aren’t any missing items or broken links.
To fix this, there are a few options:
- In
hugo.toml, the errors can be switched to warnings or disabled entirely. By default, all checks are set toerrorexcept for images, which are set towarning. Read the documentation inhugo.tomlto determine what options are preferred. - Images and resources in the
staticfolder can be moved to theassetsfolder. Ideally the links won’t need to be changed if the images are linked using an absolute reference path (e.g.images/1/image.png). This is the simplest fix - Images and resources in the
staticfolder can be moved to thecontentfolder near the page where they are used. It is recommended to convert any standalone pages to page bundles that contain the page and all associated resources.
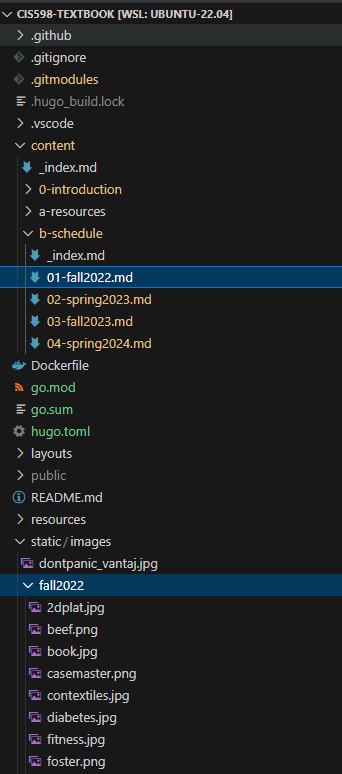
For example, the CIS 598 textbook contains a page 01-fall2022.md that contains links to many images in the static folder:
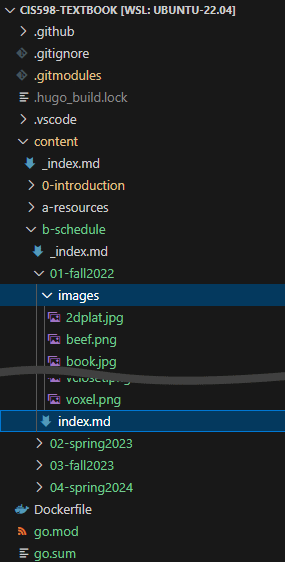
To switch this to a page bundle, create a folder 01-fall2022 and then move the 01-fall2022.md file inside of that folder and rename it to index.md. Then, create an images folder within, and move all of the images from static to the new folder. The resulting layout should be:
Using this method, all image links on the page can be updated by a quick find and replace to replace /images/fall2022/ with just images/ - removing the leading slash / and the subfolder name used in the old static/images path.
Image Links in Reveal.js Slides
Disabling the canonifyURLs option will break all image links in any Reveal.js slides that are using the /images path prefix. The previous behavior would simply prepend the subdirectory in front of any URL starting with a /.
There are two workarounds:
- A quick fix is to a find/replace for the
/images/path in the slides and prepend the subdirectory to the path, as in/cis598/images/. This works as long as the sitebaseURLis not changed. This requires the images to remain in thestaticfolder unless they are referenced by other markdown files. Generally I just copy images fromstatictoassetsto fix the problem above but leave a copy in thestaticfolder as well. Hugo will merge the two. - Another workaround would be to move the images into a page bundle as described above, and then convert the
/imagesURLs to be../images(or whatever relative path is correct). Therefandrelrefshortcodes cannot be used in this context. This works regardless of the sitebaseURLsetting.
Image Link in Logo Template
If the site includes an image in the layouts/partials/logo.html page, you can suppress the error by loading the image as a resource from the assets directory instead of the static directory.
{{/* Place Logo Graphic or Text Here */}}
{{ $image := resources.Get "images/cc410logo.png" }}
<a id="logo" href="{{ .Site.Home.RelPermalink | default ("/" | relLangURL) }}">
<img src="{{ $image.RelPermalink }}" alt="Computational Core Logo" style="width: 100%">
</a>